
نویسنده
گزارش استفاده از AI Agents در ساخت کدینگ کاگز
فهرست مطالب
نمیدونستم از کجا شروع کنم!
انتخاب ابزار
تست اول: همه چیز اتوماتیک باشه!
نتیجهی اخلاقی
اصلاح رویکرد
تست دوم: اتوماتیک نسبی و با نظارت
همه چیز عالی بود تا اینکه...
نتیجهی اخلاقی واقعی
نسخه ی قبلی کدینگ کاگز نیاز به اصلاح داشت!
سرعت نسخهی قبل با اینکه بسیار بالا بود اما چیزی که باید میبود نبود و شاید من هم برنامه نویس خوبی برای کار با فریم ورک Astro نبودم!
شاید سرم شلوغ بود!
شاید بی حوصله و بی دقت بودم!
بگذریم!
وقتی همیشه بهترین پیشنهادات و راهحلهای ممکن را به دیگران و کسب و کارها میدهم و میدانم که مشکل از من نیست چرا نباید کدبیس بهتری داشته باشم؟
این سوال برای من جرقهای بود تا نسخهی جدید را از اول بنویسم و آن را بهتر کنم! ولی:
- البته حال نوشتن برنامهی جدید نداشتم
- دوست نداشتم تا دیزاین آماده می شه صبر کنم
- کلا میخواستم سریع کار انجام شود
- دوست نداشتم صبر کنم
- نمیخواستم صبر کنم
نمیدونستم از کجا شروع کنم!
نسخهی جدید چند هفته فکرم را غلغلک میداد. از طرف دیگه با مشاورهها و پروژهها سرم گرم بود و در حین کار هم با معرفی نسخهی سوم sonnet متوجه بهتر شدن کیفیت عملکرد هوشمصنوعی در کار خود شده بودم. چه میشد اگر تمام کدینگکاگز را با هوش مصنوعی پیش میبردم؟
ایدهی خوبی بود اما واقعا برای من که تا شدیدا درگیر AI بودم کمی دست نیافتنی به نظر میآمد. اصلا نشدنی بود!
واقعا نشدنی بود؟
از طرفی چون از Github Copilot استفاده میکردم محدودیت context window (یا اگر بخوام ساده تر بگویم حجم ورودی و خروجی مدل AI) برایم قابل قبول نبود. برای اینکه حجم خروجی زیاد باشد باید به سراغ مدل gpt-4o میرفتم که مدل بسیار ضعیفتری بود نسبت به sonnet . هم اکانت Cursor داشتم و هم Github Copilot ولی واقعا فرقی بین آنها نبود ( وقتی که مجبور بودم از gpt-4o لعنتی استفاده کنم). از طرف دیگر هم به خاطر زیاد بودن کدبیسهایی که همزمان روی آنها کار میکردم از VSCode و VSCode-Insiders استفاده میکردم و خوبی Github Copilot در این حالت این بود که روی هردو IDE در دسترس بود. اخیرا هم یکی از آپدیتهای اخیر Github Copilot کارم را خیلی راحتتر کرده بود . کافی بود توی فایل settings.json پروژه دستوراتی که به عنوان context پیشفرض میخواهم به مدل بدهم را اینطور تعریف کنم:
{
"github.copilot.chat.codeGeneration.instructions": [
{ "file": "components/cookie/setCookie.vue" },
{ "file": "layouts/default.vue" },
{ "file": "services/api/endpoint.js" },
{ "file": ".copilot-instructions.md" }
]
}خیلی کار برایم راحتتر شده بود ولی همچنان مشکل اساسی حجم محدود خروجی هنگام کار با مدل sonnet کابوس من بود. مدل بینظیری که عملا نمیتوانست کامپوننتهای متوسط رو به بالا رو توسعه بدهد و حتی کلی از فایلهای ورودیای را که میخواستم،به عنوان context بگیرد!
در همین حال در یکی دیگر از پوزیشنهای شغلی من، تیملید(team lead) استفاده از Cursor را اجباری کرده بود! یه فایل .cursorrules بسیار بزرگ در پروژه وجود داشت و هدف این بود که دستخط فنی AI در تمام پروژه حفظ بشود؛ پس از نقطههای آرامشم (VSCode و VSCode-Insiders) فاصله گرفتم و دوباره به سراغCursor رفتم!
اینبار خیلی فرق کرده بود! همه چیز بهتر! سریعتر و تروتمیز تر شده بود! Cursor دیگر آن Cursor ای که میشناختم نبود!
یعنی الآن میشد واقعا با کیفیت خوبی به AI و مدلهای زبانی اعتماد کرد و با کانتکست درست محصول را با کمک آنها توسعه داد؟!
تصمیم گرفتم همین کار را برای کدینگکاگز کنم.
انتخاب ابزار
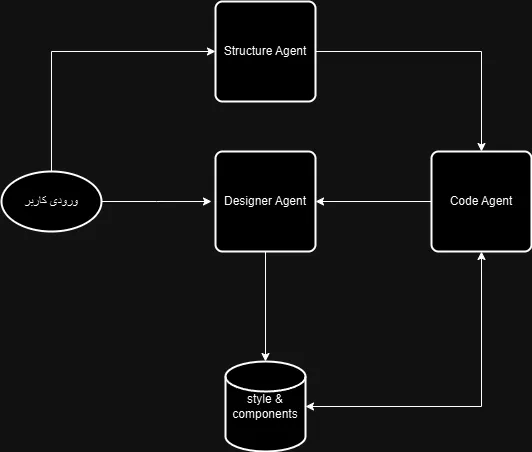
باید سراغ فریم ورکهای پایتونیای میرفتم که کار با مدلهای زبانی (LLM ها) را برایم ممکن میکرد. پس به سراغ LlamaIndex رفتم. هدف اولیه این بود که با یک context درست به 2 Agent ای که طراحی کرده بودم استایل بسازم و کامپوننتهای فرانتی تولید کنم و ساختار پایه ی پروژه را مشخص کنم.

در نهایت ساختار Structure و لیست استایلها و کامپوننتها را به یک Agent دیگر بدهم و خروجی را بگیرم.
ساختاری تقریبا مشابه تصویر بالا پیاده شده بود و حالا باید آن را بهینه میکردم.
تست اول: همه چیز اتوماتیک باشه!
خروجی آماده بود! کمی ظاهر بدی داشت اما میتوانستم با آن کار کنم! باید خروجی را تست میکردم!
هیچ چیزی کار نمیکرد! به خاطر استفاده از فریم ورک Astro رسما هیچ buttonای کار نمیکرد! تاکید روی درک view transitions و استفادهی درست از eventهای مربوط به آن برای ایجاد عملکرد درست اولین کاری بود که باید میکردم. پس Code Agent را برای این کار اصلاح کردم:
--- Key Conventions
--- 1. Follow tailwind.config.mjs Style Guide for consistent code formatting.
--- 2. Use TypeScript for enhanced type safety and developer experience.
--- 3. Implement proper error handling and logging.
--- 4. Use Astro's Image component for optimized image delivery.
+++ 5. Handle any none vue and qwik component script behavior in correct ClientRouter Lifecycle event.مشکل حل شده بود! اما به لطف محدودیت زمانی و عدم دسترسی به وضعیت فعلی پروژه Code Agent هربار از اول برنامه را می نوشت. این مسئله با توجه به هزینهی بالای Sonnet که برای این Agent از آن استفاده کرده بودم بعدا دامن گیر من شد.
در نهایت خروجی قابل قبول بود. قابل قبول به عنوان یک وبسایت که حداقل های ظاهری در آن رعایت شده و کار میکند. بد نبود اگر در آینده قابلیت آپدیت کد به جای از ابتدا نوشتن را به Code Agent اضافه میکردم.
تصمیم گرفتم به سراغ سورس پروژه بروم. دایرکتوری کامپوننتها خالی بود! هیچ کامپوننتی از خروجی های Designer Agent استفاده نشده بود! هیچ رنگی دقیقا رنگ استایل نبود و Code Agent ترجیح داده بود از رنگهای نزدیک به رنگهای دیزاین استفاده کند! این بهینه نبود! تازه به لطف نبود کامپوننت فایل های صفحات به شدت کثیف و حتی به 2000 خط هم رسیده بود!
عکسها همگی تگ img معمولی بودند! بعد از یک هفته درگیری شدید و صرف چند میلیون تومان بابت توکن LLMها، خروجی هنوز با خروجی نرم افزاری قابل قبول فاصله داشت...
نمیدانستم باید برای بهینه کردن وقت بیشتری بگذارم یا از سر و کله زدن با Agentهای خودم صرف نظر کنم؟
نتیجهی اخلاقی
تلاش، دست و پا زدن و اصلاحات مرتب باعث شده بود علاقه ام را به توسعهی نسخهی جدید کلا از دست بدهم!
اگر قرار بود کار کند باید در همین هفته حداقل این حس را به من میداد که در نهایت کار خواهد کرد. از ور رفتن با جعبه سیاه Deep Seek و Sonnet خسته شده بودم!
اگر تلاش مذبوحانهی خود را ادامه میدادم قطعا بیشتر برای من خستگی داشت تا نتیجه!
اصلاح رویکرد
تصمیم گرفتم fail fast (اصطلاحی در دنیای استارتاپی به معنی قبول شکست سریع و پیدا کردن راه بهتر) کنم. وقت و پول از دست رفته قرار نبود برگردد ولی میشد بیشتر از این هم از دست نرود!
قرار نبود AI Agent ها را کنار بگذارم اما چیزی که در حال توسعهی آن بودم حداقل از دید من برای توسعهی نرم افزار با استفاده از ابزارهایی که میخواستم و ساختاری که میخواستم مناسب نبود. در واقع به علت انتخاب Astro و Qwik برای فرانتاند و کمتر بودن منابع برای این دو فریمورک و جدید بودن تکنولوژیها نیاز داشتم که به جای روش RAG به سراغ Fine Tune کردن LLM بروم. این کار از حوصله و زمان من خارج بود!
پس تصمیم گرفتم از AI Agent ها در ابعاد دیگر کدینگکاگز (مارکتینگ، CRM و MarTech و ...) استفاده کنم و برای توسعهی نسخهی جدید از خودم به عنوان ناظر استفاده کنم و کدم را با Cursor توسعه دهم. قرار بود چهارچوب به این شکل باشد:
- استفاده از دیتای تولید شده توسط Designer Agent
- استفاده از Contextهای موفق RAG در .cursorrules
- استفاده از خروجی Structure Agent برای مشخص کردن بخشها و کامپوننتهای صفحات
- بخش بندی مشخص صفحات و ارائه Context اختصاصی برای صفحات و کامپوننتها
- بررسی و code review دقیق توسط خودم
تست دوم: اتوماتیک نسبی و با نظارت
این بار همه چیز عالی بود! تقریبا 7 روز مفید(12روز غیر مفید) وقت گرفت تا نسخهی جدید، کاملا توسعه پذیر، بهینه و دقیق از کدینگکاگز آماده شود! همه چیز بی نقص بود. در هیچ بخشی از code review غافل نشده بودم و مطمئن بودم بهترین کد ممکن را توسعه داده ام! اصلا بهتر از این نمیشد!
حالا باید نسخهی جدید را دیپلوی میکردم!
همه چیز عالی بود تا اینکه...
نسخهی جدید بالا رفت! همه چیز اوکی بود اما زمانی که خروجی Console را در مرورگر دیدم متوجه شدم که اسکریپتهای Third-party امکان اجرا ندارند! نیم ساعت طول کشید تا مشکل را بفهمم! در یک قسمت ساده اما مهم درست code review نکرده بودم! کد زیر در کامپوننت SEO را ندیده بودم!
<!-- Security -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';">در واقع این کامپوننت به قدری ساده بود که اصلا حس نکردم باید آن را بررسی کنم و از آنجایی که اسکریپتهای مذکور تنها قرار بود روی نسخهی پروداکشن کار کنند به ذهنم خطور نکرده بود که باید آنها را بررسی کنم! مشکل سریع پیدا شد و حل شد اما مسئلهی اصلی پیش آمده در این بخش برایم مشخص شد!
مشکل من بودم! خطای انسانی!
نتیجهی اخلاقی واقعی
چند سوال را برای خودم باید جواب بدهم تا بتوانید خودتان نتیجه گیری کنید!
- آیا امکان درست کردن و بهتر کار کردن Agent ها در حالت اتوماتیک وجود نداشت؟
چرا! قطعا شدنی بود اما به شخصه فکر میکنم دید خامی نسبت به این مسئله داشتم! - چرا دید خامی داشتم؟
یک سری از مسائل برای من ضمنی (implicite) بودند؛ یعنی درک کافی نسبت به رویکرد و روند تصمیم گیری لازم نداشتم که بتوانم آن را تبدیل به دانش واضح (explicite) کنم و به AI بفهمانم. - با خطای انسانی باید چکار کرد؟
خطای انسانی، خطای AI و هر نوع خطایی ممکن است پیش بیاید! مهم برخورد سریع و درست با نتایج خطا و رفع خطای اولیه است! - کدام روش بهتر بود؟! اولی یا دومی؟
برای من روشی که کار کرد بهتر بود! بخشهای خوب روش اول را دور نریختم و استفاده کردم. تمام روش اول مشکل نداشت اما احتمالا ضعف من در مدیریت context خیلی بزرگ باعث شده بود که Code Agent نتواند درست کار کند! - اگر دوباره به عقب برگردم کدام راه را انتخاب میکنم؟
قطعا اگر وقت کافی داشته باشم دوست دارم دوباره به سراغ راه اول یعنی استفادهی کاملا خودکار و دادن اختیار کامل به AI Agent ها برگردم. اما راه دوم قطعا برای من کار میکند، فقط باید دقت کنم که دوباره بی دقتی نکنم!
مقالات مرتبط

Yarn در مقابل npm
اگر هنوز تصمیم نگرفتی که کدوم package manager برای جاوااسکرپیت باید استفاده بشه این مقاله رو از دست نده که yarn و npm رو توی این مقاله کامل بررسی کردیم!

FastAPI چیست و چه کاربردهایی دارد؟
ویژگیهای FastAPI آن را به گزینهای عالی برای توسعهدهندگان پایتون تبدیل کرده است! کاربردها، مزایا و معایب این فریمورک قدرتمند را در این مقاله بخوانید.

نظرات
هنوز نظری ثبت نشده است. اولین نفری باشید که نظر میدهد!