اسکیما و مستندات
حالا که API ما تکمیل شده، نیازمند روشی هستیم که بتونیم عملکردش رو به سرعت و با دقت، مستند سازی کنیم. بالاخره در اکثر شرکت ها و تیم ها ، توسعه دهنده ای که قراره از API استفاده کنه همونی نخواهد بود که بوجودش آورده. و اگر قرار باشه که API مورد نظر در دسترس عموم قرار بگیره، نیازمند داکیومنت های مناسبی خواهد بود تا قابل استفاده باشه.
اسکیما (schema): یک سند هستش که توسط ماشین قابلیت خوانده شدن داره و طرحی کلی از همه ی اِندپوینت ها، URL ها و متد های HTTP ارائه میده. اسکیما چیزه خفنیه ولی برای ما آدمها خیلی خوانا نیست!
مستندات (documentation): محتوای فنی و خوانایی هستش که ازطریق اعمال تغییراتی به اسکیما به دست میاد و خواندن و درک کردنش برای ما آدمها راحته.
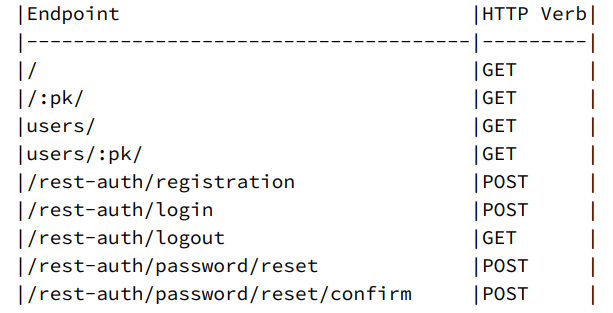
لیست اِندپوینت ها رو محض یادآوری در شکل زیر میبینید:

در این بخش، ما به پروژه خودمون هم اسکیما اضافه میکنیم و هم یک مستندسازی مناسب براش انجام میدیم.
اسکیما
در حال حاضر، مستندسازی یک API به روش پیشفرضِ OAS(OpenAPI Specification) صورت میگیره. این روش شرحی از یکسری قواعد رایج پیرامون فرمت بندیِ اِندپوینت ها، ورودی ها، مِتد های احرازهویت و ... است. ما در DRF بمنظور تولید اسکیمای نسخه ی OpenAPI 3 ، از پکیج drf-spectacular استفاده میکنیم.
کار رو با نصب پکیج شروع میکنیم:
Shell
(blogapi-JvRm-7-t) > pipenv install drf-spectacular~=0.21.0
حالا به قسمت INSTALLED_APPS در فایل django_project/settings.py اضافه اش میکنیم:
Code
# django_project/settings.py
…
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
# 3rd-party apps
'rest_framework',
'corsheaders',
'rest_framework.authtoken',
'allauth',
'allauth.account',
'allauth.socialaccount',
'dj_rest_auth',
'dj_rest_auth.registration',
'drf_spectacular',
# Local
'accounts',
'posts',
]
…
سپس در همین فایل، drf-spectacular رو به قسمت REST_FRAMEWORK اضافه اش میکنیم:
Code
# django_project/settings.py
…
REST_FRAMEWORK = {
"DEFAULT_PERMISSION_CLASSES": [
"rest_framework.permissions.IsAuthenticated",
],
"DEFAULT_AUTHENTICATION_CLASSES": [
"rest_framework.authentication.SessionAuthentication",
"rest_framework.authentication.TokenAuthentication",
],
"DEFAULT_SCHEMA_CLASS": "drf_spectacular.openapi.AutoSchema", # new
}
…
سپس یک قسمت جدید با عنوان: " SPECTACULAR_SETTINGS " در انتهای فایل django_project/settings.py ایجاد میکنیم و تنظیمات پیشفرض پکیجِ drf-spectacular رو بهش اضافه میکنیم:
Code
# django_project/settings.py
…
SPECTACULAR_SETTINGS = {
"TITLE": "Blog API Project",
"DESCRIPTION": "Learning about DRF at CodingCogs",
"VERSION": "1.0.0",
}
بمنظور تولید اسکیما در قالب یک فایل standalone ، میتونیم از دستور زیر استفاده کنیم و فایل مورد نظر رو هم نامگذاری کنیم:
Shell
(blogapi-JvRm-7-t) > python manage.py spectacular --file schema.yml
حالا یک فایل جدید با نام " schema.yml " ایجاد شده و در دایرکتوری پروژه قرار داره. اگر فایل رو بازش کنید، میبینید که خیلی طولانیه و آنچنان برای ما خوانا نیست اما برای یک کامپیوتر به بهترین شکل فرمت دهی شده. این رویکرد منجر به تولید یک اسکیمای استاتیک شد که اگر API شما قرار نباشه بطور مداوم تغییر کنه، میتونید از همین رویکرد استفاده کنید.
اسکیمای داینامیک
اسکیمای داینامیک به اونی میگن که همگام با داده هایی که شما اضافه میکنید، تغییر میکنه. بمنظور ارائه این تیپ اسکیما، از طریق یک مسیر URL اقدام میکنیم. فایل django_project/settings.py رو باز کنید و SpectacularAPIView رو در ابتدای فایل فراخوانی کنید، سپس یک URL جدید در مسیر: " /api/schema " تنظیم کنید.
Code
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include
from drf_spectacular.views import SpectacularAPIView # new
urlpatterns = [
path('admin/', admin.site.urls),
path("api/v1/", include("posts.urls")),
path("api-auth/", include("rest_framework.urls")),
path("api/v1/dj-rest-auth/", include("dj_rest_auth.urls")),
path("api/v1/dj-rest-auth/registration/",
include("dj_rest_auth.registration.urls")),
path("api/schema/", SpectacularAPIView.as_view(), name="schema"), # new
]
با استفاده از دستور: " python manage.py runserver " سرور رو دوباره بالا بیارید و به آدرس: " /http://127.0.0.1:8000/api/schema " برید. فایل اسکیمایی که از روی API ما بطورخودکار تولید شده، در این اِندپوینت در دسترس خواهد بود که متعاقبا براتون دانلود میشه.
با استفاده از این رویکرد داینامیک دیگه لازم نمیشه که هر بار تغییری در API بوجود اومد، بریم و یک فایل schema.yml تولید کنیم.
مستند سازی
اسکیما برای کامپیوتر کاملا خوانا و قابل استفاده است ولی ما آدمها بمنظور استفاده از یک API ترجیح میدیم که مستنداتش رو بخونیم. برای اینکه بتونیم از روی API خودمون مستنداتی رو تهیه کنیم، پکیج drf-spectacular به ما دو تا ابزار پیشنهاد میده: Redoc و SwaggerUI . خوشبختانه استفاده از هر دو ابزار راحته و پروسه ی سختی نداره!
کار رو با Redoc شروع میکنیم. فایل django_project/urls.py رو باز کنید و SpectacularRedocView رو در ابتداش فراخوانی کنید و سپس یک URL جدید در مسیر: " /schema/redoc/ " تنظیم کنید.
Code
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include
from drf_spectacular.views import (
SpectacularAPIView,
SpectacularRedocView, # new
)
urlpatterns = [
path('admin/', admin.site.urls),
path("api/v1/", include("posts.urls")),
path("api-auth/", include("rest_framework.urls")),
path("api/v1/dj-rest-auth/", include("dj_rest_auth.urls")),
path("api/v1/dj-rest-auth/registration/",
include("dj_rest_auth.registration.urls")),
path("api/schema/", SpectacularAPIView.as_view(), name="schema"),
path("api/schema/redoc/", SpectacularRedocView.as_view(
url_name="schema"), name="redoc",), # new
]
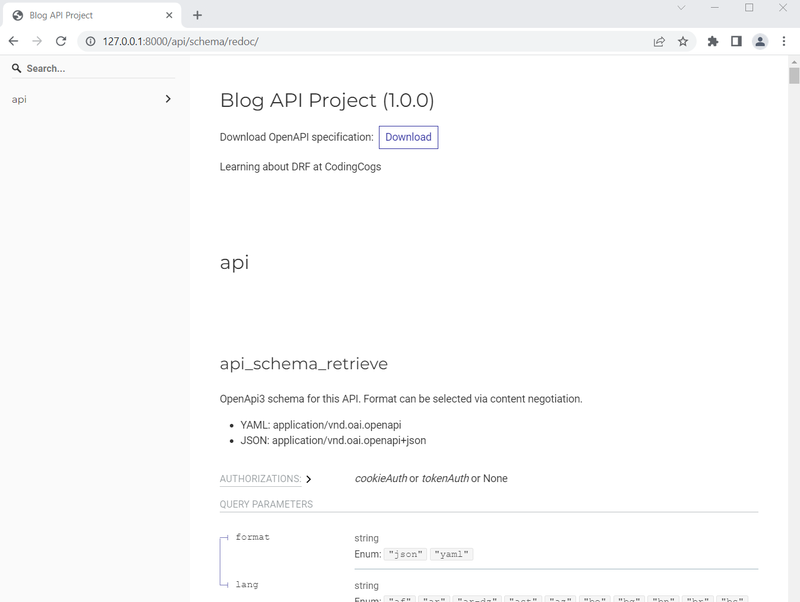
حالا با مراجعه آدرس: " /http://127.0.0.1:8000/api/schema/redoc " نتیجه رو میبینیم:

اضافه کردن SwaggerUI هم پروسه ی مشابهی داره. فایل django_project/urls.py رو دوباره باز کنید و SpectacularSwaggerView رو در ابتدای فایل فراخوانی کنید. سپس یک URL جدید در مسیر: " /schema/swagger-ui/ " تنظیم کنید.
Code
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include
from drf_spectacular.views import (
SpectacularAPIView,
SpectacularRedocView,
SpectacularSwaggerView, # new
)
urlpatterns = [
path('admin/', admin.site.urls),
path("api/v1/", include("posts.urls")),
path("api-auth/", include("rest_framework.urls")),
path("api/v1/dj-rest-auth/", include("dj_rest_auth.urls")),
path("api/v1/dj-rest-auth/registration/",
include("dj_rest_auth.registration.urls")),
path("api/schema/", SpectacularAPIView.as_view(), name="schema"),
path("api/schema/redoc/", SpectacularRedocView.as_view(
url_name="schema"), name="redoc",),
path("api/schema/swagger-ui/", SpectacularSwaggerView.as_view(
url_name="schema"), name="swagger-ui"), # new
]
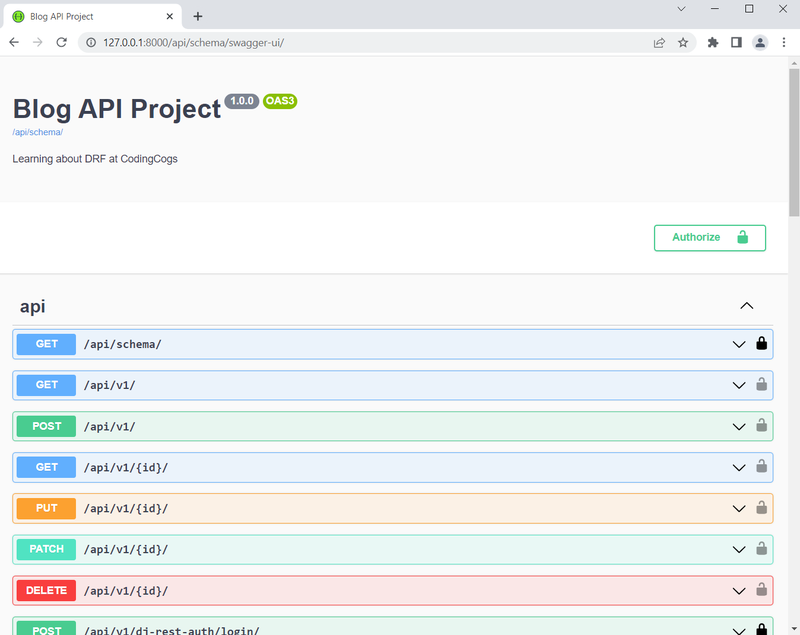
حالا میتونید خروجی کار رو در آدرس: " /http://127.0.0.1:8000/api/schema/swagger-ui " مشاهده کنید.

و به همین قشنگی و راحتی میتونیم مستندات کاملی از API خودمون داشته باشیم.
Git
طبق روال همیشگی کارهای خودمونو ثبت میکنیم:
Shell
(blogapi-JvRm-7-t) > git status
(blogapi-JvRm-7-t) > git add -A
(blogapi-JvRm-7-t) > git commit -m "add schema and documentation"
جمع بندی
یک بخش حیاتی از هر API ، دارا بودن اسکیما و مستندات فنی هستش. چون هر توسعه دهنده ی دیگه ای که میخواد با API مورد نظر تعامل داشته باشه، اولین کاری که میکنه اینه که میاد و مستنداتش رو میخونه تا باهاش آشنا بشه.
به لطف ابزار های متعددی که در این بخش به کمک ما اومدن، تونستیم مستنداتی به روز و با حداقل میزان پیکربندی لازم ارائه بدیم. آخرین قدم ما، استقرار آنلاین پروژه خواهد بود که در بخش های بعدی بطور کامل پوشش میدیم.
