معماری پروژه(Heap Graph)
ساختار های پیاده سازی سیستم های نرم افزاری
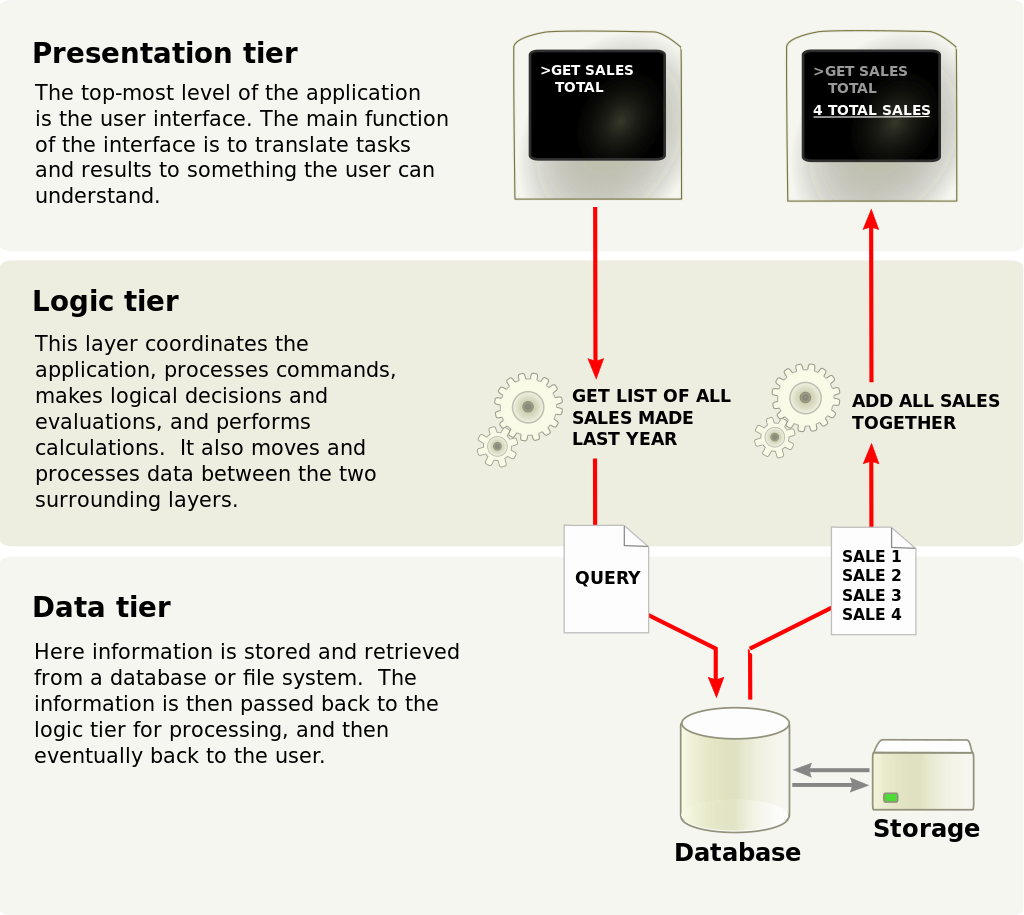
به صورت عمومی سیستم های ما اصطلاحا multi-tier طراحی می شوند. multi-tier بودن به معنی چند لایه بودن وب اپلیکیشن هاست. در تصویر زیر یک معماری 3 لایه(three-tier) را میبینید.

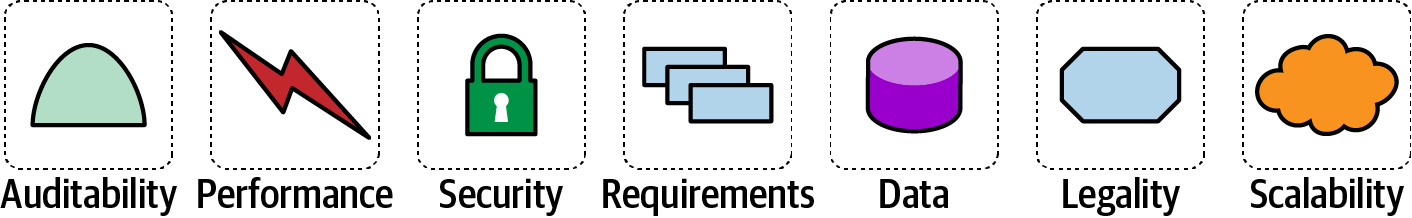
علت multi-tier طراحی کردن سیستم ها جداسازی بخش های مختلف برنامه و کمک به توسعه ی مجزا و راحت تر و امن تر آن است. موارد مختلفی را برای مشخص کردن تعداد tierها و نوع معماری باید در نظر بگیریم:

پس از مشخص کردن تعداد لایه ها و معماری کلی نیاز است که بخش های مختلف هر لایه را مشخص کنیم، زبان ها، ابزار برنامه نویسی و دیتابیس های خود را انتخاب کنیم و شروع کنیم!
به صورت کلی 3 معماری توسعه ی هر بخش از برنامه (یا کل برنامه وجود دارد).
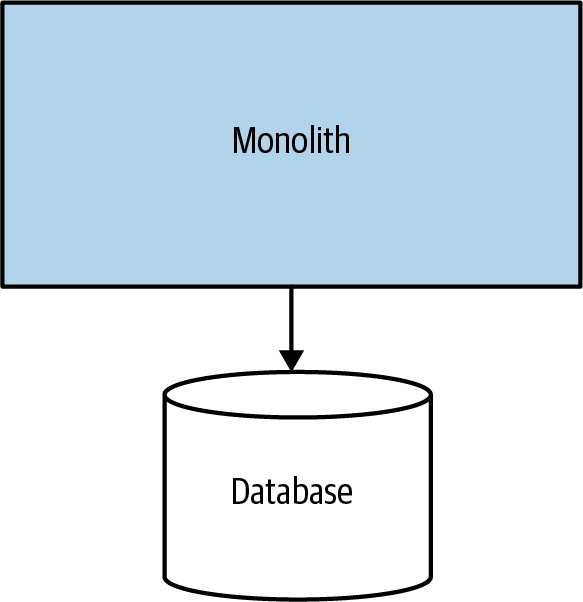
1- یکپارچه(Monolith):

مثل:

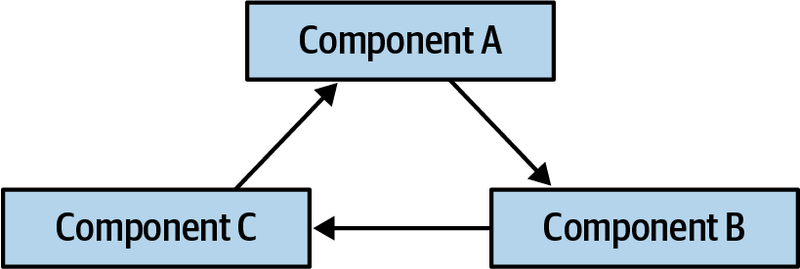
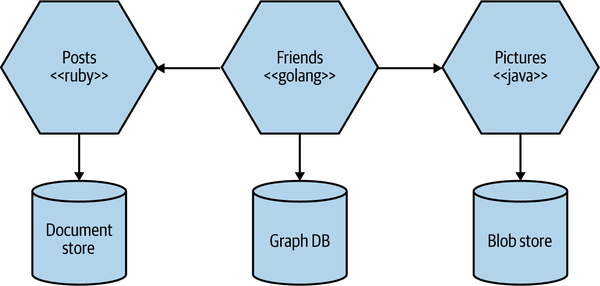
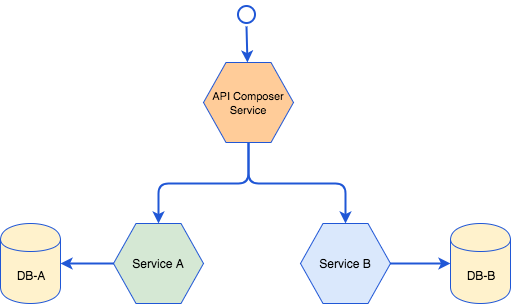
2- میکروسرویس(Microservice):

مثل:

نکته:
معمولا در میکروسرویس ها تنها یک سرویس با برنامه ی فرانت اند در ارتباط است، مثلا در تصویر بالا بلوک سبز با تمام دیگر بلوک های منطقی در ارتباط است. به این سرویس API Composer نیز میگوییم. در مورد آن مطالعه و جست و جو کنید:

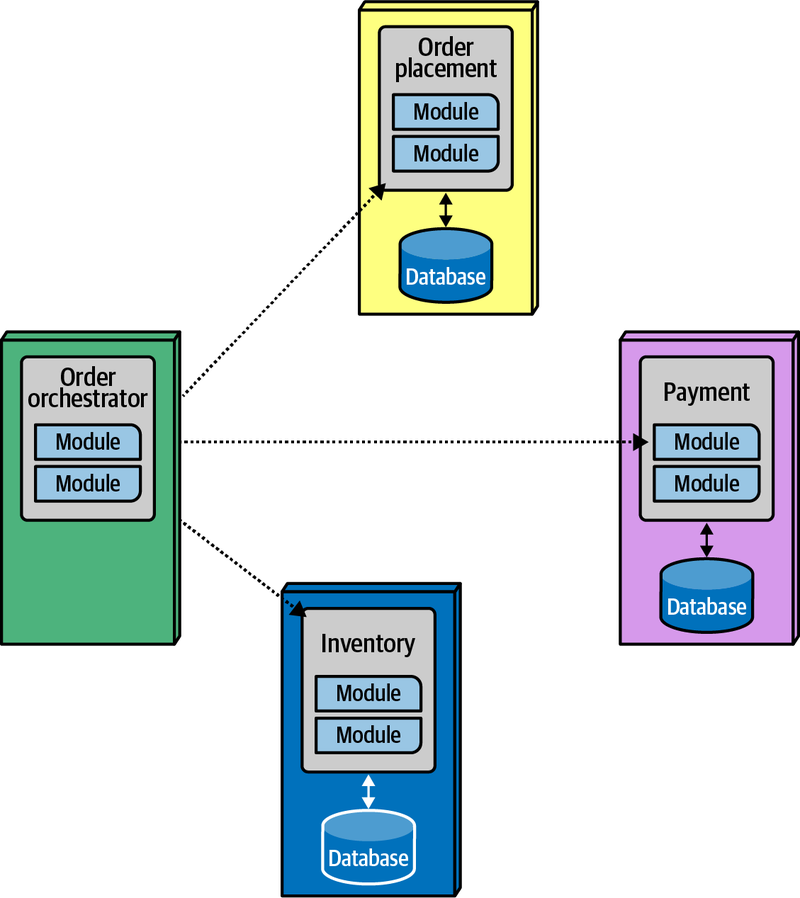
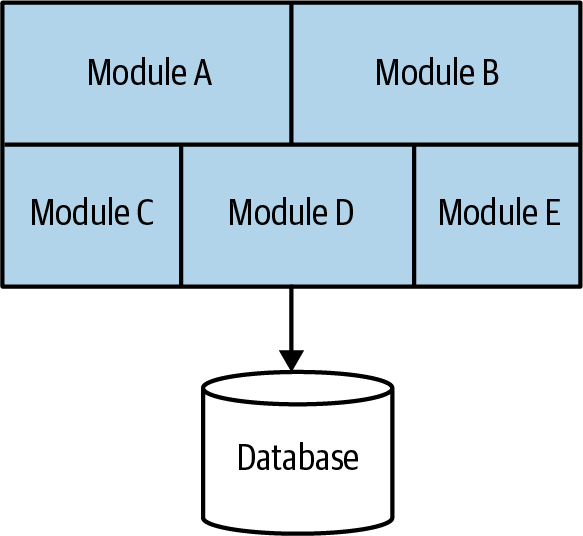
3- ماژولار مونولیت( modular monolith ):
با یک دیتابیس:

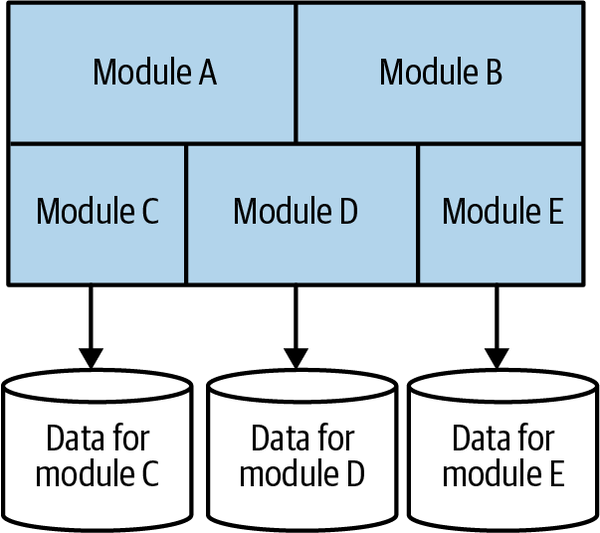
با چند دیتابیس:

در این فصل با یک معماری ماژولار مونولیت پیش میرویم و در قسمت مربوط به Comment از این حالت خارج شده و تنها با اضافه کردن یک ویژگی معماری ما تبدیل به یک معماری مونولیت می شود.
در مورد هرکدام از معماری های بالا و ساختار multi-tier جست و جو کنید. این موارد بسیار برای دانش شما به عنوان برنامه نویس بک اند مهم و مفید هستند
ویدیوی زیر را برای آشنایی با فرآیند طراحی دیتابیس پیاده شده در این فصل ببینید:
https://www.geeksforgeeks.org/heap-data-structure/
https://en.wikipedia.org/wiki/Heap_(data_structure)
در این پروژه از هسته ی Wagtail استفاده میکنیم. به وبسایت اصلی آن سری بزنید بخش های مختلف آن (مقایسه ها، ویژگی ها ، درباره ی Wagtail و ...)را مطالعه کنید.
علل استفاده از Wagtail
وَگتیل یک CMS متن باز پایتونی است که text editor آن بر پایه ی DrafTail است و نسبت به دیگر CMS های موجود(مثل Django-CMS) عملکرد بهتر و ساده تری دارد. ضمنا ساختار گرافی که در بالا به آن اشاره شده است در Wagtail به درستی پیاده سازی شده (مدل Page همان پیاده سازی گراف مورد گفت و گو در ویدیوی بالاست.)و همچنین ابزار مدیریت محتوا و تیم به همراه موارد مورد نیاز برای SEO در آن گنجانده شده است. ساختار کلی صفحات ساخته شده توسط مدل های Wagtail به شکل زیر است:
from django.db import models
from modelcluster.fields import ParentalKey
from wagtail.models import Page, Orderable
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel, MultiFieldPanel, InlinePanel
from wagtail.search import index
class BlogPage(Page):
# Database fields
body = RichTextField()
date = models.DateField("Post date")
feed_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
# Search index configuration
search_fields = Page.search_fields + [
index.SearchField('body'),
index.FilterField('date'),
]
# Editor panels configuration
content_panels = Page.content_panels + [
FieldPanel('date'),
FieldPanel('body'),
InlinePanel('related_links', heading="Related links", label="Related link"),
]
promote_panels = [
MultiFieldPanel(Page.promote_panels, "Common page configuration"),
FieldPanel('feed_image'),
]
# Parent page / subpage type rules
parent_page_types = ['blog.BlogIndex']
subpage_types = []
class BlogPageRelatedLink(Orderable):
page = ParentalKey(BlogPage, on_delete=models.CASCADE,
related_name='related_links')
name = models.CharField(max_length=255)
url = models.URLField()
panels = [
FieldPanel('name'),
FieldPanel('url'),
]The Zen of Wagtail
تیم اولیه ی Wagtail در شروع کار 4 قائده را برای توسعه ی Wagtail و استفاده از آن تحت عنوان The Zen of Wagtail تعریف و مشخص کردند:
- قرار نیست Wagtail یک وبسایت شود که از قبل آماده باشد: یعنی باید برنامه نویسی کنید!
- کلاه مناسب بپوشید: برای ساختاری که میخواهید پیاده کنید درست تصمیم گیری کنید، دیزاینر میتواند به راحتی به توسعه ی دیزاین بپردازد، برنامه نویس هسته را توسعه دهد و تولید کنندگان محتوا هم به تولید محتوا بپردازند! هر کس به راحتی و همزمان با دیگران میتواند به توسعه ی کار خود بپردازد.
- یک CMS باید بتواند اطلاعات را از مغز ادیتور دریافت کند و در بهینه ترین و سرراست حالت آن را در دیتابیس قرار دهد: وبسایت شما هر ساختار و موضوعی داشته باشد، باید بتوانید به بهترین حالت با محتوای خود برخورد کنید. مثلا اگر کسی از اعضای تیم به شما گفت که باید قابلیت صورتی کردن متن را به برنامه اضافه کنید، باید بپرسید چرا باید اضافه کنم و این ویژگی چه اهمیتی دارد؟! اگر در جواب به شما گفته شد که رنگ خوشگلی است باید در جواب توضیح دهید که چرا این پیچیدگی اضافه در برنامه کار شما را برای مدیریت متن و محتوا و ذخیره سازی درست آن دشوار تر میکند. یا اگر در جواب به شما گفته شد که برای مخاطبین دختر 4 تا 6 سال خود این رنگ را در نظر داریم، برای آنها توضیح دهید که کودکان 4 تا 6 سال توانایی مطالعه را کسب نکرده اند! خلاصه تا زمانی که وجود یک فیچر در CMS ضروری نیست نباید پیاده شود!
- بهترین رابط کاربری برای برنامه نویسان زبان برنامه نویسی است: محدودیت رابط های کاربری برای CMSها در نگاه اول کسی را آزار نمی دهد و اتفاقا در ابتدا بسیار جذاب است! اما این رابط های کاربری اجازه ی تغییرات اساسی، استفاده از تکنولوژی های مشخص و بهتر و تولید یک وبسایت منحصر بفرد را به ما نمی دهند.
