مثال ۸.۰۱: رسم شکل ها با المنت های canvas
مثال ۸.۰۱: رسم شکل ها با المنت های canvas
بریم یه مثال شروع کنیم که توش یاد میگیریم چجوری با المنت canvas و قسمت های تشکیل دهنده API برای رسم شکل های ساده کار کنیم. Canvas API متد ها و رابط های مختلفی داره. توی این مثال با چند تا رایج ترین و پراستفاده ترینشون کار میکنیم. بریم شروع کنیم:
۱- یه فایل HTML به اسم index.html حاوی یک تگ <canvas> و همچنین یک رفرنس به فایل جاوا اسکریپت به اسم canvas.js ایجاد کنید:
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id='canvas' style="border: 1px solid"></canvas>
<script src='canvas.js'></script>
</body>
</html>
اینجا به المنت canvas یک آیدی با مقدار canvas دادیم تا بتونیم راحت توی جاوا اسکریپت انتخابش کنیم و همچنین یه استایل به صورت inline با مقدار border: 1px solid براش تعریف کردیم تا بتونیم فضایی که canvas توی صفحه اشغال میکنه رو ببینیم.
۲- بعدش فایل canvas.js رو توی همون پوشه ای که فایل index.html قرار داره ایجاد میکنیم و توش یک متغیر تعریف میکنیم که یک رفرنس از المنت canvas رو ذخیره میکنه:
// canvas.js
let canvas = document.getElementById('canvas');
۳- حالا یه زمینه برای رندر با متد ()getContext و پارامتر 2d، که به این معنیه که قراره گرافیک های ۲بعدی طراحی کنیم، ایجاد میکنیم. این متد یک مقدار متنی برای تعیین نوع زمینه میگیره و یک زمینه برمیگردونه که ازش برای رسم و نمایش گرافیک هامون استفاده میکنیم. انواع مختلفی از زمینه ها وجود داره، اما برای شروع کار با canvas ما از زمینه های 2d استفاده میکنیم:
let context = canvas.getContext('2d');
حالا که زمینه فراهم شده، میتونیم شروع به رسم کردن کنیم. آبجکت canvas بر اساس یک سیستم شطرنجی (grid) کار میکنه و از گوشه بالای سمت چپ شروع میشه، این یعنی اینکه موقعیت 0,0 میشه قسمت بالای سمت چپ canvas. ما باید رسممون رو از این نقطه شروع کنیم.
۴- در نهایت از متد ()fillRect برای رسم یک مستطیل 100 در 100 پیکسل روی canvas استفاده میکنیم:
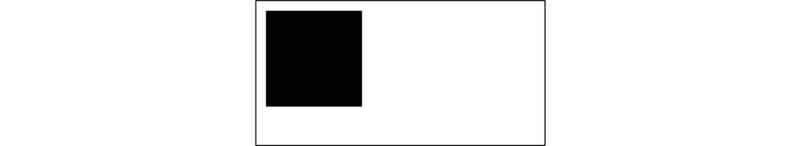
context.fillRect(10,10, 100, 100);
حالا فایل HTML رو توی مرورگر باز کنید. باید چیزی شبیه به تصویر زیر ببینید:

۵- همونطور که میبینید اندازه المنت canvas به طور واضحی کوچیکه. به طور پیش فرض 300 در 150 پیکسل هست، پس بیاید یه سری کد جاوا اسکریپت اضافه کنیم تا وقتی که صفحه لود میشه اندازه canvas اندازه کل صفحه بشه. برای این کار از خاصیت های innerWidth و innerHeight از آبجکت window برای تنظیم عرض و ارتفاع canvas استفاده میکنیم، که عرض و ارتفاع viewport (نمایش دهنده) رو تنظیم میکنن:
// canvas.js
let canvas = document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let context = canvas.getContext('2d');
context.fillRect(10,10, 100, 100);
۶- حالا که یه canvas خیلی بزرگتر داریم (با فرض اینکه پنجره مرورگرتون از 300 در 150 پیکسل بزرگتر باشه)، میتونیم با این متد و بقیه متد های رسم کردن کار کنیم. بریم چند تا مستطیل دیگه اضافه کنیم، اما یذره همه چیو قروقاطی کنیم:
let canvas = document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let context = canvas.getContext('2d');
context.fillStyle = 'yellow';
context.fillRect(10,10,200,200);
context.fillStyle = 'black';
context.strokeRect(230, 10, 200, 200);
context.setLineDash([10]);
context.strokeRect(450, 10, 200, 200);
context.setLineDash([0]);
context.strokeStyle = 'red';
context.strokeRect(10, 230, 200, 200);
context.fillRect(450, 230, 200, 200);
context.clearRect(500, 280, 100, 100);
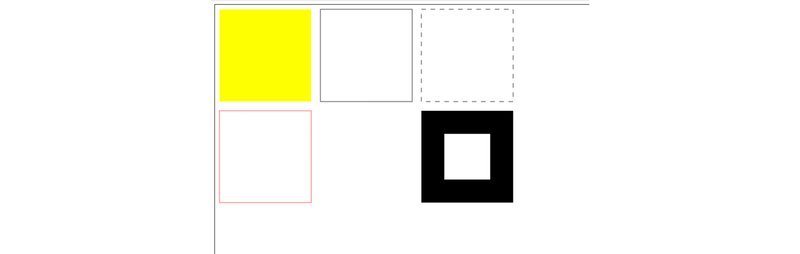
۷- الان باید پنج تا مستطیل داشته باشیم که چیزی شبیه به عکس زیر باشن (در حقیقت اگه ()clearRect توی مستطیل پر شده با رنگ سیاه رو حساب کنیم میشن شش تا):

توی این مثال یاد گرفتیم که فرمت های مختلفی از مستطیل ها رو با المنت canvas رسم کنیم.
کد های اضافی که توی مثال زدیم self-explanatory هستن و نیازی به توضیح زیادی ندارن، اما یه سری چیزا هستن که باید در موردشون حرف بزنیم:
- خاصیت های fillStyle و strokeStyle میتونن هر مقدار مربوط به رنگ که میشه توی CSS تعریف کرد رو بگیرن (hexadecimal, RGB, RGBA, HSL, HSLA, یا اسم یک رنگ)
- خاصیت setLineDash یک array از عدد های مختلف میگیره که فاصله خط ها رو مشخص میکنن. این لیست تکرار شونده هست، یعنی اگه مقدار [5] قرار بدید، خط ها و فاصله ها با طول ۵ پیکسل رسم میشن. اگه مقدار [5,15] بدید، اونوقت هر کدوم خط ها با طول 5 پیکسل و هر کدوم از فاصله ها با طول 15 پیکسل رسم میشن.
- زمانی که fillStyle و strokeStyle و setLineDashValues تنظیم بشن، روی هر چیزی که توی زمینه مربوط بهشون رسم بشه تاثیر میذارن، بنابراین باید مطمئن بشید که مقدار رو در صورت نیاز ریست کنید، همونطور که ما توی کد با خاصیت setLineDash (در صورت ریست نکردنش مستطیل قرمز به صورت نقطه چین نمایش داده میشد) و fillStyle این کار رو انجام دادیم.
- متد clearRect میتونه جهت حذف محدوده رسم شده ای توی یه قسمت از canvas استفاده بشه.
