مثال ۱.۰۱: شناسایی و کشف زبان ها
مثال ۱.۰۱: شناسایی و کشف زبان ها
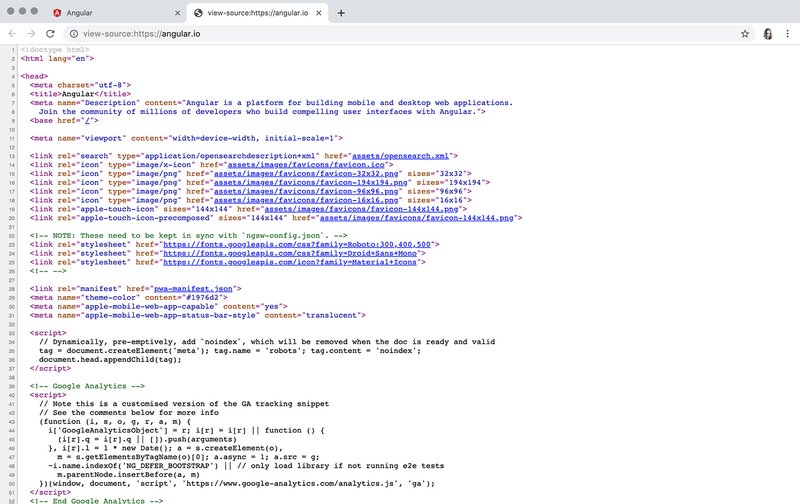
بریم یک وبسایت رو بررسی کنیم و ببینیم کد های HTML و CSS و JS چجوری نمایش داده میشن. اینجا ما وبسایت https://angular.io رو مورد بررسی قرار
میدیم، اما شما میتونید هر وبسایتی که دوست داشتید رو باز کنید.
نکته: در همه تصاویر و مثال های این کارگاه از گوگل کروم به عنوان مرورگر استفاده شده، اما شما میتونید از هر مرورگری که دوست داشتید استفاده کنید؛ با این حال ممکنه مراحل کار توی بقیه مرورگر ها فرق نه چندان زیادی داشته باشه.
بیاید شروع کنیم:
۱- توی مرورگرتون آدرس https://angular.io رو وارد کنید.
۲- حالا روی هر جایی از صفحه کلیک راست کنید و گزینه ای که مربوط به نمایش کد های صفحه هست رو انتخاب کنید. توی گوگل کروم اسم این گزینه View Page Source هست.
۳- بعد از اینکه گزینه رو انتخاب کردید، یک تب جدید باز میشه که حاوی کد های HTML و CSS و JS صفحه هست که میتونید ببینیدشون:

۴- اینجا میتونید المان های مختلف رو که توی ساختار صفحه قرار دارن ببینید. به احتمال زیاد بین اینها یک تگ <head> و یک تگ <body> پیدا میکنید (که ضروری هستن)، در کنار اونها یک سری تگ های دیگه مثل <p> و <h1> تا <h6> هم به چشم میخورن. در زیر یکسری کد ساده HTML رو میبینید (این کد ها مربوط به سایت Angular نیستن):
<body>
<h1>Welcome!</h1>
<p>Angular is a framework used to build web applications.</p>
<p>Create high-performing and accessible applications using Angular.</p>
</body>۵- حالا سعی کنید یک کد CSS که توی یک تگ <style> جاسازی شده رو پیدا کنید. البته این کد میتونه توی یک فایل دیگه باشه و فقط ادرس اون فایل بجای کل کدش توی یک تگ <link> بیاد. نمونه ای از کدی که توی این تگ جاسازی شده:
<style>
color: red;
margin-top: 40px;
position: relative;
text-align center;
</style>و نمونه ای از آدرس فایل که میتونه بجای کد بیاد:
<link rel="stylesheet" href="styles.css">۶- در نهایت، نگاهی هم به قسمت مربوط به کد های جاوا اسکریپت میندازیم. این کد ها هم مثل CSS میتونن توی یک تگ مخصوص به خودشون، یعنی <script> جاسازی بشن یا توی یک فایل جدا باشن و فقط آدرس فایل تعریف بشه. نمونه ای از کد جاسازی شده:
<script>
function writeMessage() {
document.getElementById("message").innerHTML = "Hello From JavaScript!";
}
</script>و نمونه ای از آدرس فایل که بجای جاسازی کد تعریف میشه:
<script src="main.js"></script>یک زمانی استفاده از این روش و دیدن کد های صفحه برای یادگیری در مورد تکنولوژی های وب خیلی مرسوم بود.
نکته: در وبسایت ها و مثال های مختلف ممکنه یک اتریبیوت type توی تگ <script> که به صورت ”type=”text/javascript تعریف شده ببینید. توی HTML5 این کار ضروری نیست و این مقدار به طور پیشفرض وجود داره. اگه از ورژن های قدیمی تر HTML استفاده می کنید باید خودتون این مقدار رو قرار بدید.
تا اینجا، ما زبان جاوا اسکریپت رو بهتون معرفی کردیم و محیط اصلی اجرا شدنش (مرورگر) و همچنین ارتباط جاوا اسکریپت با HTML و CSS رو به عنوان یکی از سه تکنولوژی مرسوم وب بررسی کردیم.
در قسمت بعدی، نگاهی به تاریخچه جاوا اسکریپت و نحوه تحولش توی این چند سال میندازیم.
