XML HTTP Requests (XHR)
XML HTTP Requests (XHR)
این فناوری از مفهوم برنامه های کاربردی اینترنتی غنی (RIA – Rich Internet Applications) متولد شد که در اواخر قرن تحت سلطه فناوری هایی مثل Adobe Flash Player و Microsoft Silverlight قرار گرفت. چیزی که RIA رو عالی کرده اینه که برای مشاهده تغییرات داده شده در DOM، دیگه مجبور نیستید صفحه رو ریفرش کنید. مثلا ActionScript با استفاده از چیزی مثل Flash Player به عنوان یک لایه تعاملی بصری، میتونست در داخل برنامه برای انجام تمام وظایف مربوط به دریافت دادهها در پسزمینه استفاده بشه، بعد از اون رابط کاربری توی صفحه بر اساس دادههای گرفته شده تغییر پیدا میکرد. به این ترتیب، کاربر با تجربه بسیار بهتری روبرو میشد، بخاطر اینکه با هر درخواست به سرور، نیازی به بارگیری مجدد کل فایل مربوط به صفحه نبود.
زمانی که توسعه دهنده ها به دنبال راه مشابه، اما بدون استفاده از تکنولوژی ها و افزونه های اضافی بودن، ویژگی XHR توسط Microsoft به عنوان بخشی از مرورگر Internet Explorer در سال ۱۹۹۹ میلادی با اسم XMLHTTP معرفی شد. بقیه سازنده های مرورگرها هم با دیدن مزایایی که این روش داشت، یک نسخه استانداردسازی شده برای مرورگر های خودشون از XMLHTTP ساختن و اسم اون رو XMLHttpRequest گذاشتن.
قبل از این نامگذاری مدرن تر، XHR معمولاً به عنوان Asynchronous JavaScript and XML شناخته می شد که به اختصار بهش AJAX گفته میشه. وقتی مردم به AJAX اشاره می کنن، در واقع به XHR API اشاره می کنن.
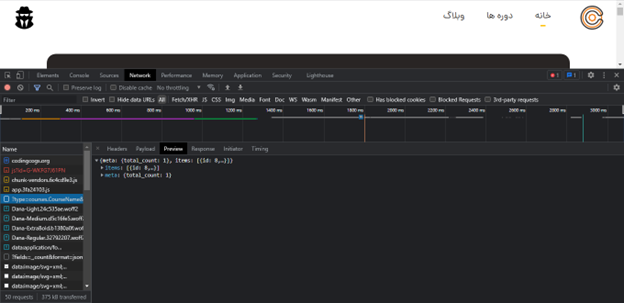
برای مشاهده درخواست های XHR توی مرورگر، کلید F12 رو فشار بدید و به قسمت Network و Preview برید:

ابزارهای توسعه دهنده مرورگر همگی دارای راهی برای بررسی فایل ها و داده هایی که به / از مرورگر مربوط به وب سایت فعلی منتقل میشن، هستن. برای XHR، میتونید اطلاعات هدر ها، پیشنمایش فرمت شده (Preview) و موارد دیگه رو مشاهده کنید.
