Event Bubbling
Event Bubbling
برای اینکه بفهمیم event bubbling چیه، بهتره که از HTML توی مرورگر (browser-based HTML) شروع کنیم. HTML مخفف HyperText Markup Language هست، که خودش از XML یا eXtensible Markup Language گرفته شده. HTML در واقع اصلا یک زبان نیست، بلکه یکجور نشونه گذاری اطلاعاتی هست که ساختار دیتا ها رو تنظیم میکنه، که توی وبسایت ها، میشه محتویات صفحه.
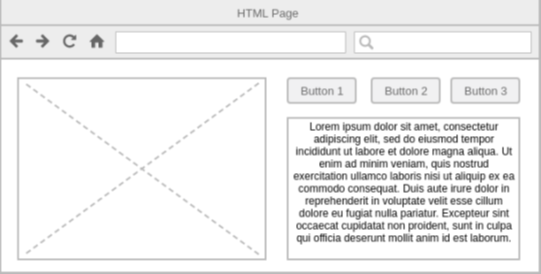
HTML یک ساختار اولویت بندی شده هست که به بهترین شکل میتونه به عنوان یک درخت دیتا (data-tree) در نظر گرفته بشه. محتویات صفحه زیر رو تصور کنید:

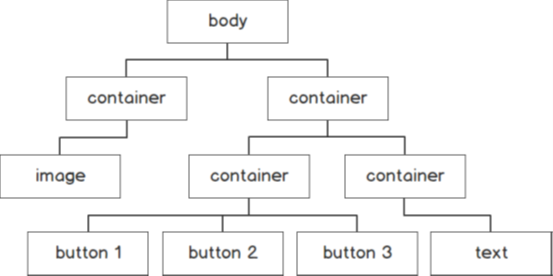
ساختار صفحه شامل دوتا ستون هست. سمت چپ یک تصویر، و سمت راست یک container با دو ردیف هست، ردیف اول شامل سه تا دکمه و ردیف دوم شامل یک بلاک متن هست. این ساختار میتونه شبیه به یک درخت نمایش داده بشه:

درخت بالا محتویات قابل مشاهده یک صفحه رو مشخص کرده، اما قسمت body بالاترین شاخه (node) یک HTML tree واقعی نیست. بلکه درخت محتویات صفحه با یک node به اسم document شروع میشه. این شاخه شامل یک زیرمجموعه به اسم html میشه، که اونه که حاوی نود (node) body هست.
در صورت تعامل با هر نود توی HTML tree، یک رویداد از طرف اون ایجاد میشه، حتی اگه اون نود توی صفحه قابل مشاهده نباشه. برای مال موقع کلیک کردن روی یک صفحه با موس، نود قابل مشاهده ای که زیر نشونگر موستون هست و به پایین tree نزدیک تره، یک رویداد کلیک ثبت میکنه. اگه یک یا چند هندلر رویداد به اون نود اختصاص داده شده باشن، اون هندلر ها فراخوانی میشن و آبجکت مربوط به اون رویداد بهشون داده میشه.
Event bubbling زمانی اتفاق میافته که هیچ هندلری به اون نود برای اون نوع رویداد اختصاص داده نشده باشه یا رویداد هندل شده باشه، اما اجازه داشته باشه که باز هم ثبت بشه. در این صورت، هندلر های نود اصلی اون رویداد کال میشن و دوباره همین کار تکرار میشه. اگه هنوز رویداد متوقف نشده باشه، بین هر نود اصلی حرکت (bubble) میکنه تا برسه به نود document .
اگه هندلر های مختلفی برای یک نوع رویداد توی یک نود وجود داشته باشن، هر کدوم از اون هندلر ها ممکنه رویداد رو متوقف کنن و از bubble شدن اون جلوگیری کنن. بنابراین نیازی نیست که یک رویداد توی همه هندلر ها متوقف (halt) بشه.
