HTTP
HTTP
کلمه HTTP مخفف Hyper Text Transfer Protocol هست. اولین نسخه اش بر اساس مشخصه RFC 1945 (1945 اینجا یک عدده، نه یک سال) به عنوان HTTP 1.0 توی سال 1990 منتشر شد. این فرمت از انتقال داده ها برای انتقال سند های HyperText، مثل سند های HTML (HyperText Markup Language)، در اینترنت طراحی شده بود.
در مشخصات HTTP، فراداده (metadata) هایی تعریف میشن که میتونن با درخواست HTTP ارسال بشن. از اونجایی که توی بایت های اول یک packet درخواست میشینن و برای شناسایی و مشخص کردن نحوه خوندن اون درخواست استفاده میشن، به این فراداده ها هدر (header) گفته میشه.
پروتکل HTTP یک گزینه به اسم Method برای مشخص کردن هدف یک پکت درخواست ارائه میده. تعداد زیادی از گزینه های Method وجود داره که هر کدوم به طور متفاوتی توسط سرور های HTTP که دریافتشون میکنن شناسایی و خونده میشن. متد های GET و POST دو تا از رایج ترین متد های HTTP هستن.
نGET صرفا میگه “از فلان آدرس برای من اطلاعات بگیر و بیار”، که در این متن منظور از آدرس همون URL هست که این درخواست ازش فرستاده شده. موقع ایجاد یک درخواست GET، پارامتر های مورد نیاز به صورت query variable یا قسمتی از خود path اضافه میشن، که بعدش سرور بتونه ازشون استفاده کنه. با این حال توی نسخه های قدیمی تر پروتکل HTTP، آدرس های URL (Uniform Resource Locator) فقط میتونستن حاوی ۲۵۵ کاراکتر باشن، که شامل پروتکل و آدرس domain هم میشد. این روش محدودیت ها و مشکلاتی برای رد و بدل کردن دیتا های بزرگ تر مثل آپلود فایل ها ایجاد میکرد، و اینجا بود که یک متد به اسم POST معرفی شد.
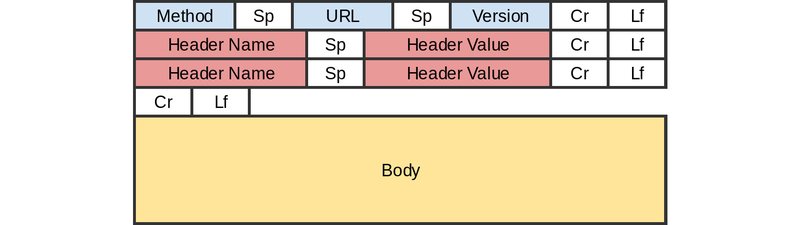
متد POST نسخه گسترده تر GET هست و به ما اجازه قرار دادن body توی درخواست هامون رو میده. توی یک درخواست HTTP، یک body محتوایی هست که بعد از هدر ها توی پکت تعریف میشه، این یعنی اینکه رسما body پکت هست:

از اونجایی که چیزی بعد از body توی پکت قرار نمیگیره، میتونه خیلی بیشتر از محدودیت ۲۵۵ کاراکتری GET رو ذخیره کنه.
موقع فرستادن یک body در درخواست، فرستنده میتونه هدر Content-Type رو هم قرار بده، که فرمت (یا MIME type) اون body رو مشخص میکنه. برای مثال اگه body دارای محتوای JSON (JavaScript Object Notation) باشه، پس Content-Type درخواست میشه application/json، در حالی که درخواست حاوی یک عکس JPEG میتونه به صورت application/jpeg باشه.
