قوانین نوشتن(syntax) پایه جاوا اسکریپت
قوانین نوشتن(syntax) پایه جاوا اسکریپت
برای کار کردن و نوشتن برنامه به شیوه درست با یک زبان برنامه نویسی، مهمه که اول قوانین پایه نوشتنش (syntax) رو بدونیم. برای شروع برنامه نویسی با جاوا اسکریپت، اول باید بدونید که چجوری متغیر تعریف کنید، به متغیر مقدار بدید و هر دستور رو چطوری خاتمه بدید.
یک متغیر توی جاوا اسکریپت، یک شناسه (identifier) هست که میشه مقدارش رو دریافت کرد یا بهش مقدار داد و معمولا با کلیدواژه var تعریف میشه. نمونه ای از تعریف متغیر در جاوا اسکریپت:
var myName;در واقع برای اینکه یک مقدار به متغیر بالا بدیم و به یک دردی بخوره، باید از عملگر تخصیص (assignment operator)، یعنی = استفاده کنیم. اینم نمونه ای از همون کاری که کد بالا انجام داد به علاوه دادن مقدار به متغیر:
var myName = "Joseph";نکته: در این مورد، ما فقط یک رشته / متن رو به عنوان مقدار به متغیر دادیم. با این حال انواع مختلف زیادی از مقدار ها و داده ها وجود دارن که میتونیم به متغیر بدیم، که توی فصل بعد در موردشون صحبت میکنیم.
توجه داشته باشید که بعد از هر کدی که برای تعریف متغیر نوشتیم، یک نقطه ویرگول (semicolon)، یعنی ; هم قرار دادیم، چه بهش مقدار بدیم چه ندیم. با اینکه مطلقا ضروری نیست که این کارو انجام بدیم، استفاده از نقطه ویرگول در اینجا باعث خاتمه دادن یک دستور میشه. با این حال، همونطور که اینجا نشون داده شده، هر دستور باید توی یک خط باشه:
var firstName = "Joseph";
var lastName = "Labrecque";
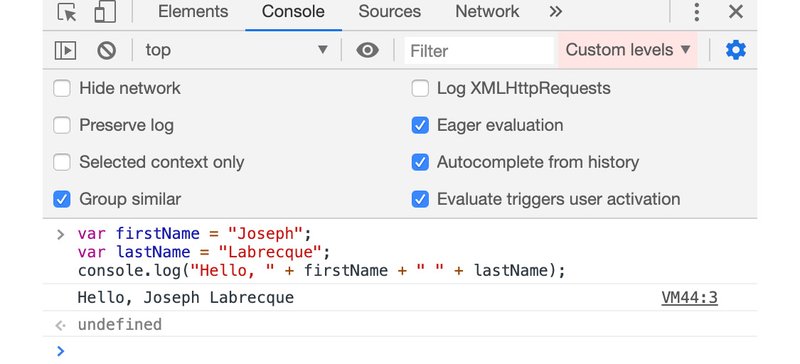
console.log("Hello, " + firstName + " " + lastName);در کد بالا، ما به دو متغیر firstName و lastName مقدار های متنی دادیم و بعد از متد ()console.log همراه با عملگر + برای الحاق چند رشته (string concatenation) استفاده کردیم تا بتونیم یک متن پیغام رو به کمک مقدار متغیر ها تشکیل بدیم و توی کنسول مرورگر نمایشش بدیم. وقتی که این کد توی مرورگر اجرا میشه، به شکل زیر کار میکنه:

نکته: اصطلاح الحاق رشته ای (string concatenation) در کلام ساده به ترکیب رشته های ساده و مقدار های متغیر های مختلف که به صورت رشته هستن با هم اشاره میکنه، یعنی دقیقا کاری که اینجا انجام دادیم.
برای شروع، دونستن همین موارد مربوط به syntax جاوا اسکریپت کافیه. نگران نباشید! توی فصل ۶ اطلاعات خیلی بیشتری راجع بهش وجود داره.
