مثال ۲.۰۲: ایجاد کردن فایل های مورد نیاز پروژه
مثال ۲.۰۲: ایجاد کردن فایل های مورد نیاز پروژه
رایج ترین محیطی که کد جاوا اسکریپت توش اجرا میشه مرورگر هست. برای اینکه جاوا اسکریپت بتونه توی این محیط اجرا بشه، باید توی یک فایل اصلی HTML به یک نحوی جاسازی بشه. بریم یک فایل ساده HTML و یک فایل JavaScript بسازیم و به مرورگر بگیم که موقع اجرا شدن، فایل جاوا اسکریپت ما رو از توی HTML بارگیری کنه:
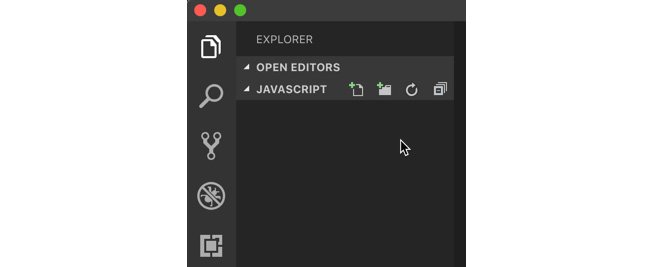
۱- پوشه مربوط به پروژتون که قبلا ایجاد کردید رو توی IDE (که اینجا VSCode هست) باز کنید. فعلا هیچ فایلی توی پنجره سمت چپ نشون داده نمیشه، چون هنوز چیزی ایجاد نکردیم:

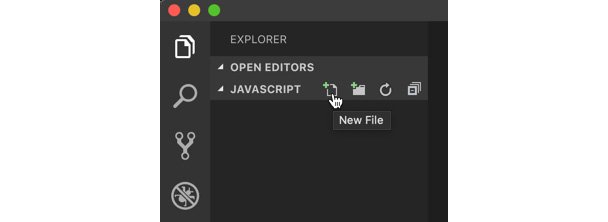
۲- اگر پوینتر موستون رو به قسمت چپ ببرید، میبینید که یک سری آیکون سمت راست اسم پروژتون ظاهر میشن. اولین آیکون از سمت چپ به شما اجازه میده تا فایل های جدید ایجاد کنید و دومی هم برای ایجاد پوشه جدید هست. روی آیکون New File کلیک کنید:

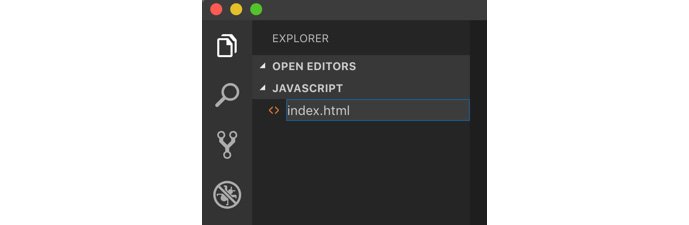
بعدش بلافاصله یک فایل ایجاد میشه و ما میتونیم یک اسم براش انتخاب کنیم. توی این قسمت باید یک اسم و یک پسوند برای فایلتون انتخاب کنید. اسم باید دلیل به وجود اومدن اون فایل رو مشخص کنه و پسوند فایل به ویرایشگر و بقیه برنامه ها و سرویس ها نشون میده که چجوری باید فایل رو مدیریت و اجرا کنن. اینجا برای اسم و پسوند فایل جدید index.html رو وارد کنید. اسم index به ما میگه که این فایل HTML، ریشه یا index پروژه ما هست. پسوند .html ما و کامپیوتر رو از ماهیت این فایل مطلع میکنه:

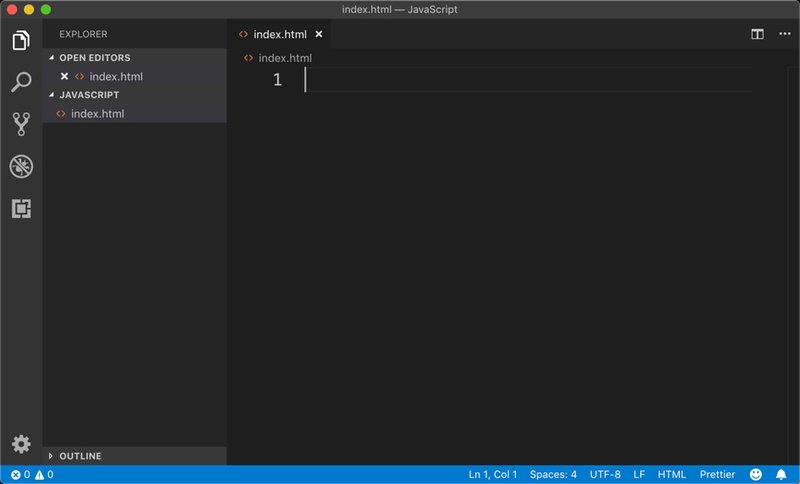
۳- پس از اینکه اسم رو نوشتین، دکمه اینتر رو بزنید تا تغییرات اعمال بشن. بلافاصله پس از اون یک تب جدید براتون توی قسمت ویرایش کد باز میشه. همونطور که میبینید، چیزی توش نیست:

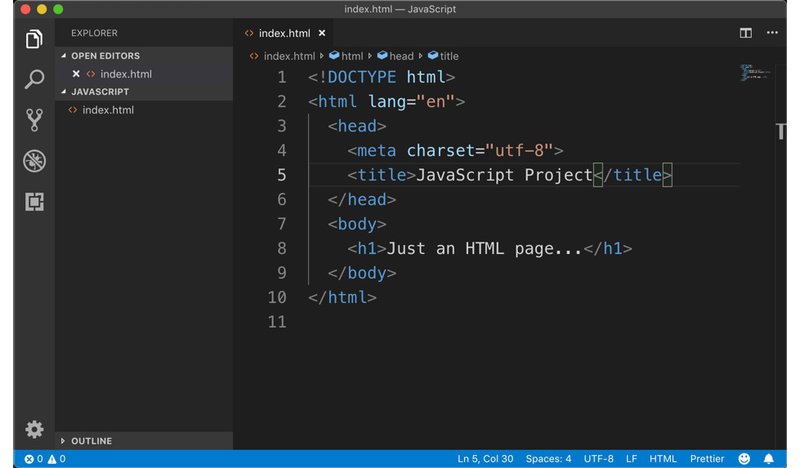
۴- این کدی که پایه و اساس فایل HTMLمون هست رو بنویسید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Project</title>
</head>
<body>
<h1>Just an HTML page...</h1>
</body>
</html>۵- توی این کد اول فایل رو به عنوان HTML تعریف میکنیم و بعدش یک تگ <head> و یک تگ <body> تعریف میکنیم. تگ head حاوی یک سری داده های پنهان مثل تنظیمات نوع کاراکتر (character-set) و عنوان (title) هست. تگ body حاوی داده های قابل رویت به کاربر مثل متن ها و عکس ها هست. توجه داشته باشید که بعد از اعمال تغییرات گفته شده، باید فایل رو از منوی File و گزینه Save و یا با کلید های Ctrl+S ذخیره کنید:

۶- دوباره یک فایل دیگه ایجاد کنید و اسمش رو app.js بگذارید. این اسم مشخص میکنه که این فایل جاوا اسکریپت اصلی برنامه ما هست. پسوند .js هم نشون میده که این یک فایل خارجی جاوا اسکریپت هست.
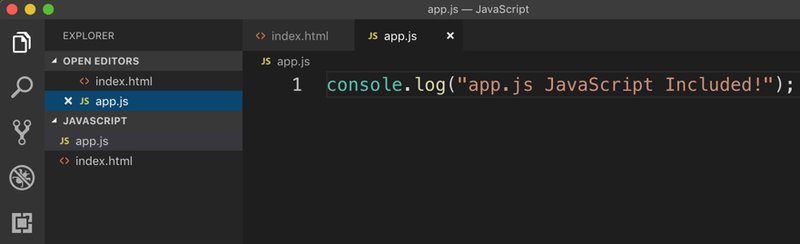
۷- فایل جاوا اسکریپتی که ایجاد کردید دقیقا مثل فایل HTML قبلی باز میشه و اولش هیچی توش نداره. کد جاوا اسکریپت زیر رو توش بنویسید:
console.log("app.js JavaScript Included!");۸- با انجام همون کار های قبلی برای ذخیره فایل، از ذخیره شدنش مطمئن بشید:

۹- برای اینکه بتونیم فایل جاوا اسکریپتمون رو به HTMLمون وصل کنیم تا بتونه توی مرورگر اجرا بشه، باید توی خود فایل HTML بهش اشاره کنیم. برای این کار به فایل index.html که قبلا بازش کرده بودیم برید. کد زیر رو بعد از تگ <title> و قبل از بسته شدن تگ <head> بنویسید:
<script src="app.js"></script>۱۰- تگ <script> میتونه حاوی آدرس یک فایل جاوا اسکریپت باشه، مثل کاری که ما انجام دادیم، یا اینکه میتونه مستقیما یک کد جاوا اسکریپت رو توی خودش جا بده. تا الان، کل فایل HTML شما باید به این شکل باشه:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Project</title>
<script src="app.js"></script>
</head>
<body>
<h1>Just an HTML page...</h1>
</body>
</html>۱۱- بعد از اینکه این خط رو به فایل اضافه کردید، دوباره باید اون رو ذخیره کنید. توی VSCode، فایلی که تغییرات توش ذخیره نشده به شکل یک دایره پر در کنار اسم فایل روی تب مربوط بهش نشون داده میشه:

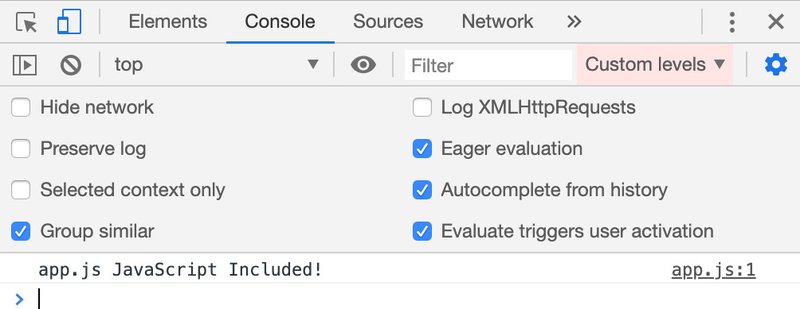
۱۲- حالا توی مرورگرتون فایل index.html رو باز کنید. برید توی Developer Tools و تب Console. اگه همه چی درست باشه، پیغامی که توی فایل جاوا اسکریپت مشخص کردیم نمایش داده میشه:

۱۳- از اونجایی که فایل HTML باز شده و فایل جاوا اسکریپت و کدی که توش قرار دادیم رو اجرا کرده، مطمئن شدیم که پایه و اساس پروژمون درست تنظیم شده. الان دیگه پایه یک وب اپلیکیشن رو همراه با ساختارش (HTML) و منطقش (JavaScript) داریم.
